LIGHTS
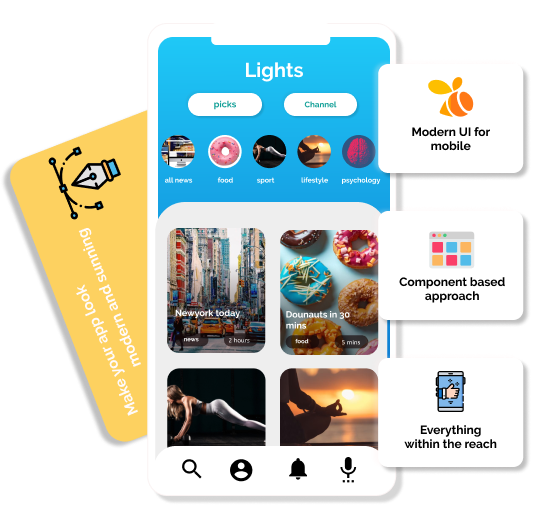
React Native library to build ultra modern mobile applications. OpenSource and free for you build awesome looking apps with ease.
Get Started
GitHub

What is Lights ?
Mobile phones are getting better and also vertically bigger. We cannot have UI elements like navbar anymore in mobile. So does other UI components that we copied over from web apps. Lights has few UI components that is sufficient to make your app have better user experience
Components
Customizable Design System easily adaptable to your Brand. Available for Sketch and Figma with Mobile and Web component libraries.
Theme
Customizable Design System easily adaptable to your Brand. Available for Sketch and Figma with Mobile and Web component libraries.
Guide
Customizable Design System easily adaptable to your Brand. Available for Sketch and Figma with Mobile and Web component libraries.
How to use
Lights
1. Install the lights package from the NPM or Yarn
npm install react-native-lights2. Import the component and use it in your project
import React from 'react';
import {BottomSheet} from 'react-native-lights';
export default BottomSheet = () => {
const data = {
buttonText: 'card1',
bodyText: 'Lorem ipsum dolor sit amet et nuncat mergitur',
}
return (
<View style={{flex:1}}>
<BottomSheet data={data} />
</View>
);
};